
Seattle Public Library App Redesign
Seattle Public Library App Redesign
Overview
The current Seattle Public Library (SPL) mobile website offers an excessive amount of information. It is often hard to navigate around and bring awareness to all the resources they offer. Our team redesigned the SPL mobile website and focused on the utilization and awareness of resources that the library offers. We wanted to allow both explorative and decisive visitors to quickly and easily find desirable resources. We worked on providing library visitors an accessible, simple, and frictionless experience navigating through the app.
PROJECT DETAILS
Duration: 4 weeks
Team: Sarah Chu and Claire Kantner
Role: User research, task flows, interface design, prototyping, and project presentation
Tools: Sketch, Principle, After Effects, Illustrator, and InDesign
Design Process
Research

Observations
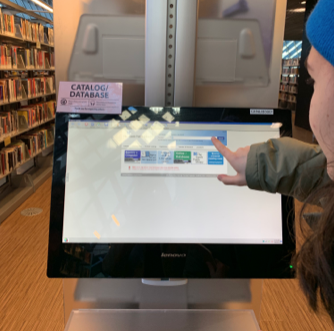
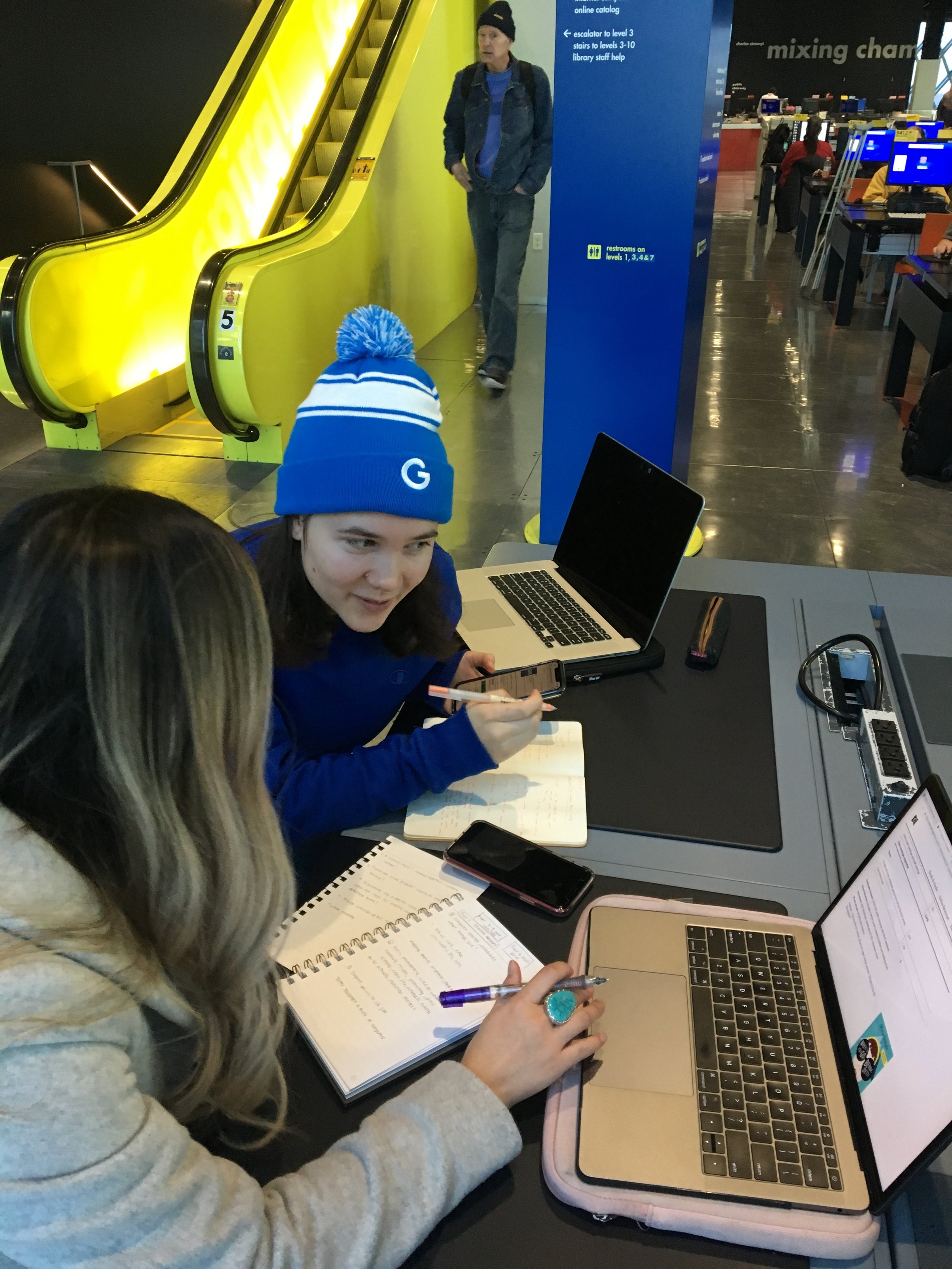
We went to the SPL Central Branch to observe the physical space as well as how patrons interact within the library.
Semi-Structured Interviews
We interviewed 5 librarians and 5 library associates about visitors’ experiences in the library as well as how users utilize their online website for the different resources provided by SPL.
“People come to me, point to their phone and ask ‘where is this book’” - Librarian
Interview Insights:
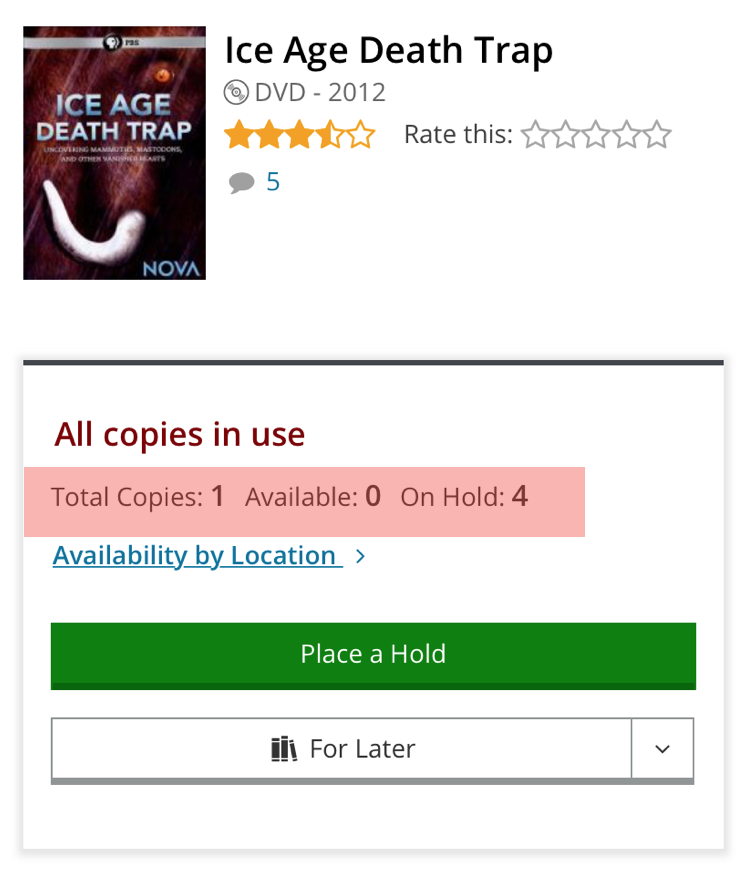
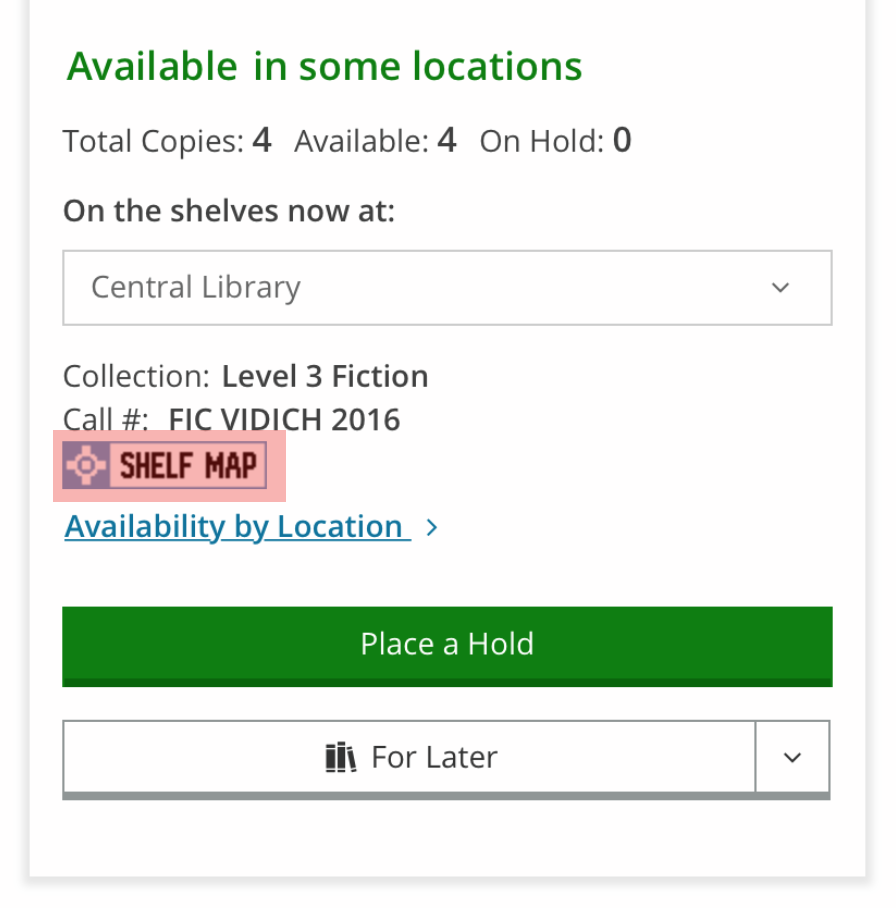
Library catalog does not show detailed information about the location and availability of books
The library offers many resources, like events for all ages, that visitors are unaware of
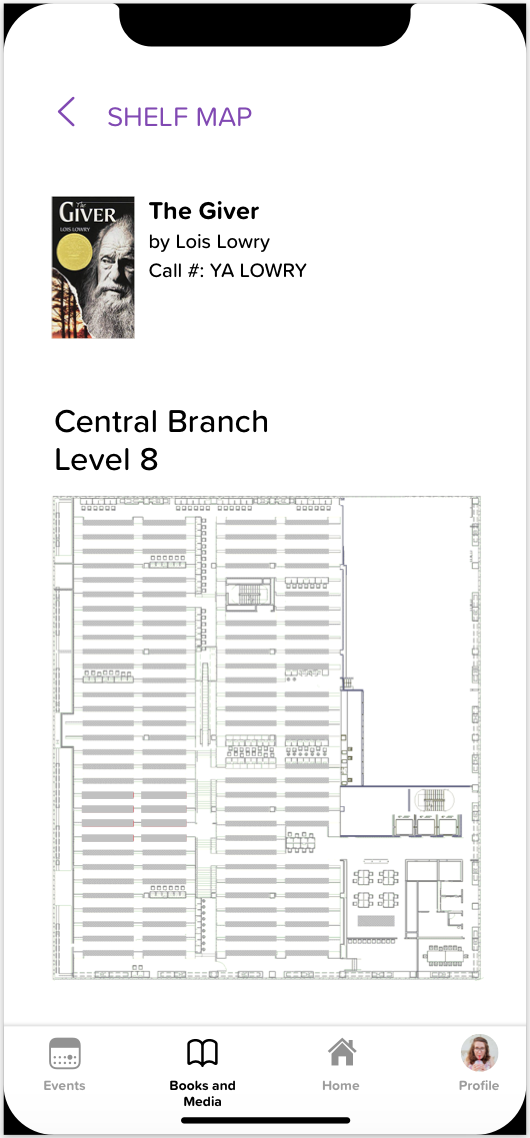
Shelf Map feature on the SPL website is hidden
Some visitors come to the library to explore and some visitors come to the library knowing exactly what they are looking for
Visitors from all ages visit the library
Heuristic Analysis: Neilson Norman Heuristics
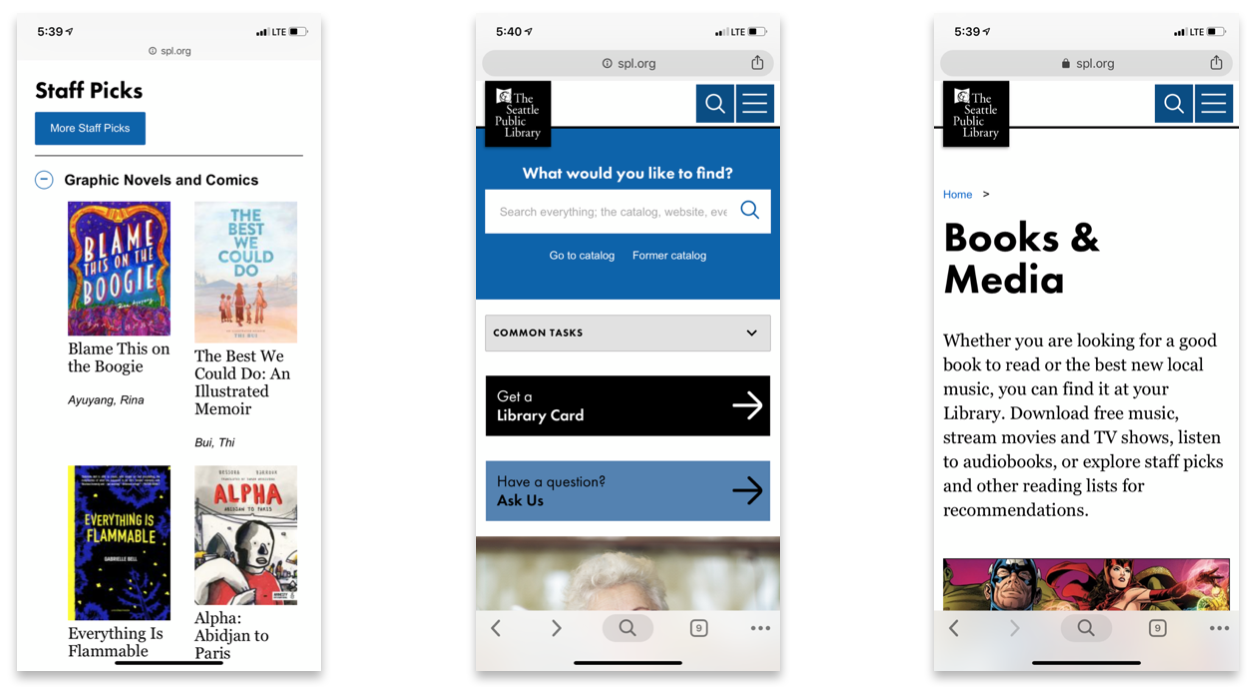
We looked at the current SPL mobile website and highlighted some key insights based on Neilson Norman’s 10 usability heuristics for UI design.
Aesthetic & Minimalistic: Outdated interface and lack of clear informational hierarchy.
Visibility of System Status: Library features are difficult to find.

Current SPL Site Map
We created a Site Map with all the pages of the current website. We found that some features, like the shelf map feature, are hidden and that the hierarchy of information is unclear.

Competitive Analysis
We looked at 3 other library apps and noted the strength and weaknesses.
Strengths: Includes physical map of library locations and has the ability to add calendar events to phone.
Weaknesses: Lack of visual hierarchy as well as limited use and access of information.

Research Question
Based on our research we realized that the current SPL website has an overwhelming amount of information that feature all the great resources the library offers. With that in mind, we came up with the following question:
“How might we design a platform that allows visitors to quickly and easily find desirable resources?”
User Profile
Decisive User
Comes to the library with something specific in mind
Explorative User
Comes to library to browse different books and events
Design Principles
Accessible
Bringing forward the most important features so they are not hidden
Simple
Navigation and layout are easy to follow
Frictionless
Users are able to find what they are looking for inside and outside the library
Low Fidelity Sketches

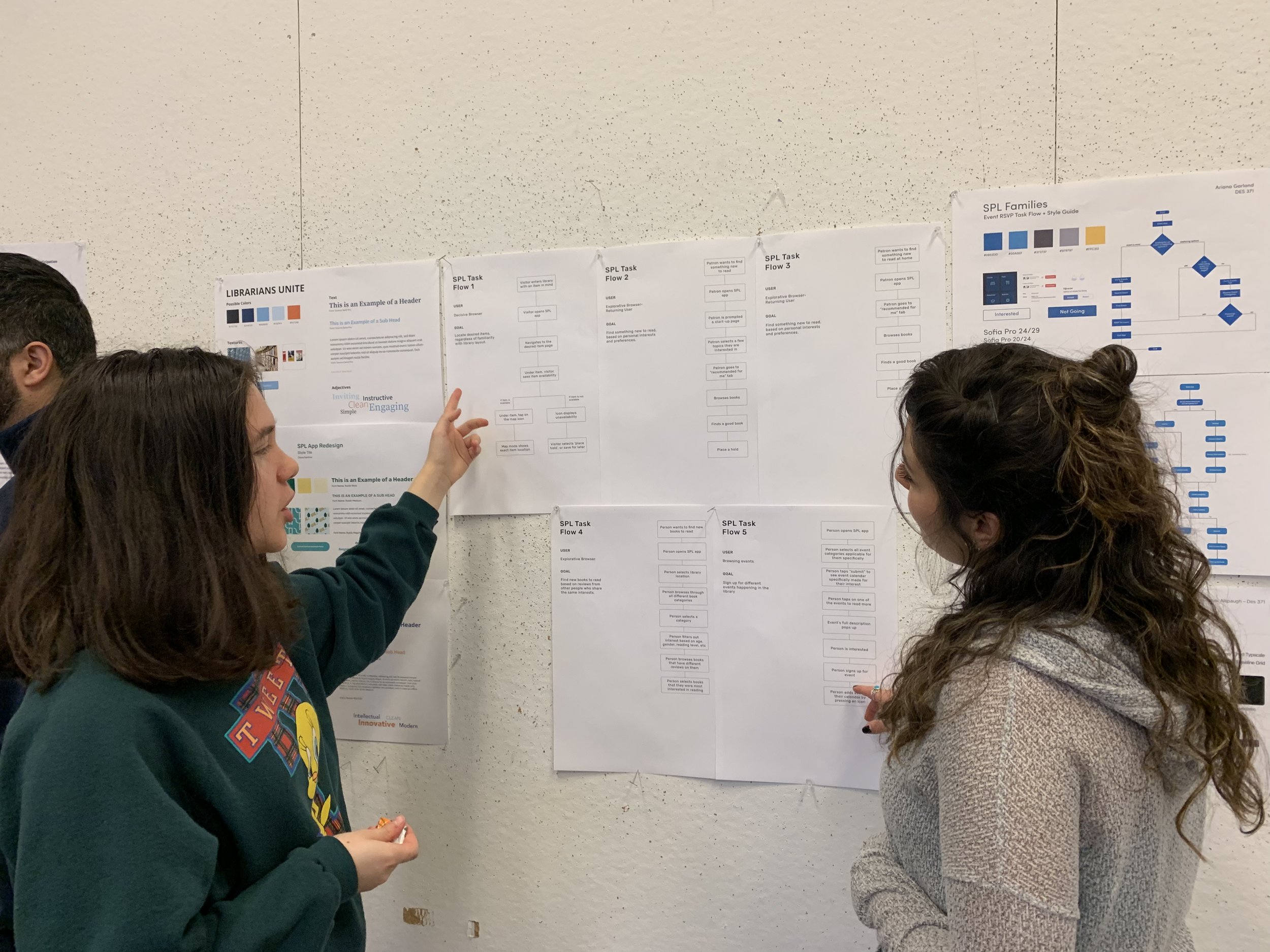
Task Flows
Onboarding

Browsing Books

Browsing Events

User Testing
We tested our initial iteration with three different users.
Insights:
Some buttons did not look clickable
Having history appear when pressing the “search” button is helpful for navigation
The shelf map was hard to read
Overall design was flat and not as finished
“Interaction seems familiar to stuff I have done before” - User 1

Iterations
We went through three different UI iterations during the iteration process. We worked on simplifying the layout and colors to create a cleaner and simpler UI design.
The left (purple) screens are the initial iteration and the right (white background and blue accents) are the final iteration.
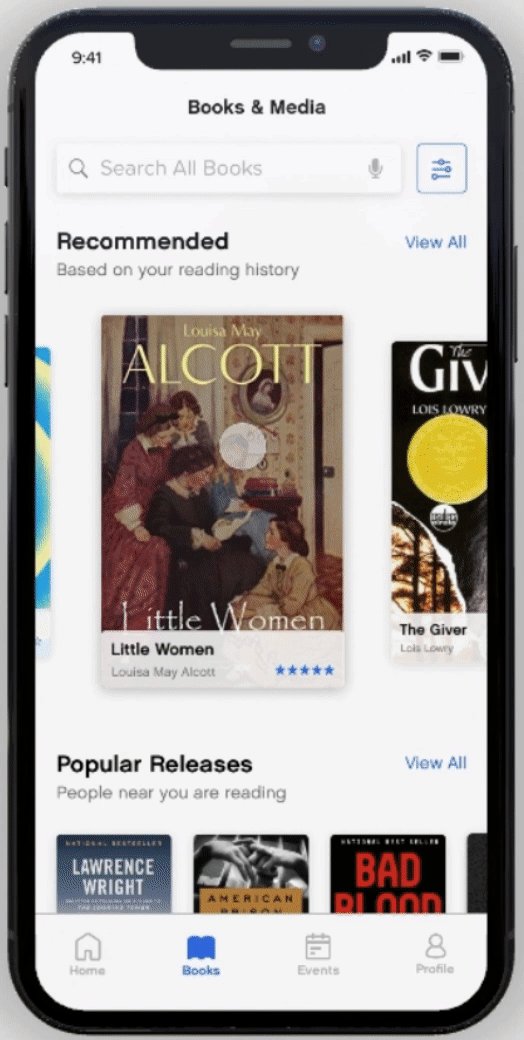
Books & Media
This page is one of the main pages for both Explorer and Decisive users. Throughout the iteration process we worked on changing the hierarchy as well as making this page simpler.
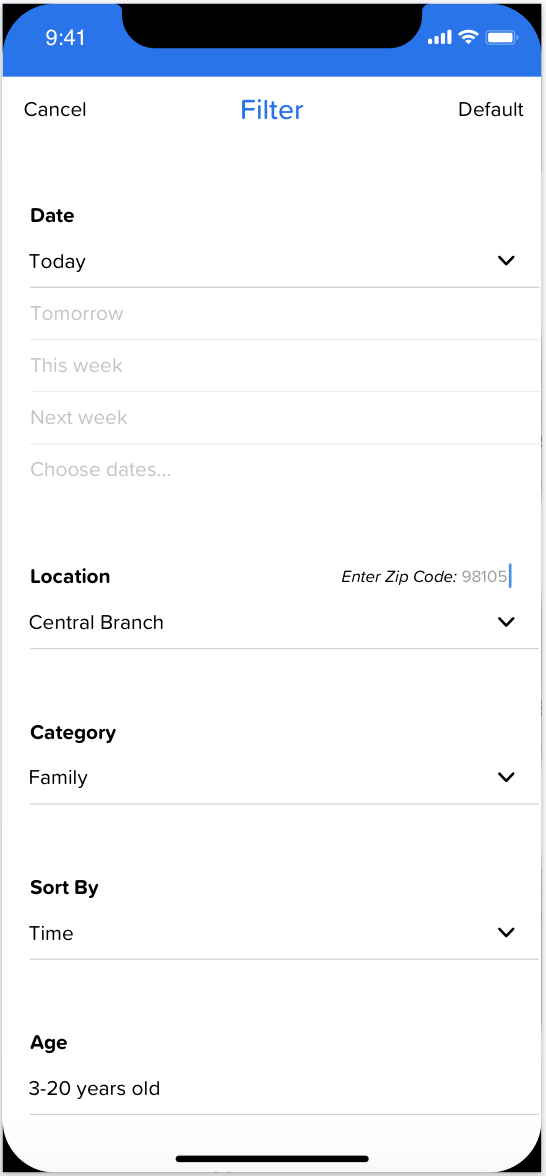
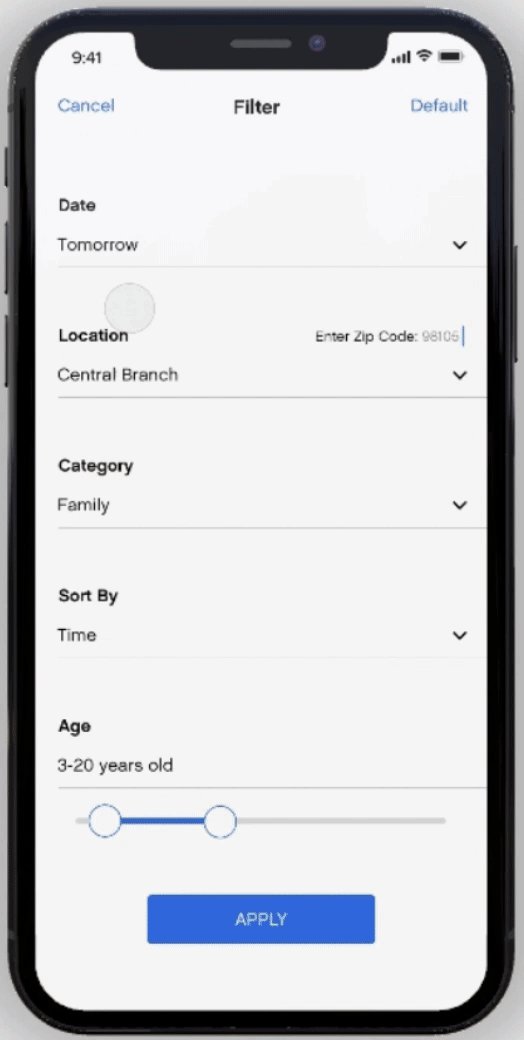
Event Filtering Feature
We explored two different kinds of filtering features and found that having a filter icon that opens a new filtering page is the most intuitive.






Shelf Map Feature
Our first and second iterations included the shelf map provided by SPL. After user testing we worked towards creating a simpler shelf map so it is easier to read.



Interface Design Style Guide

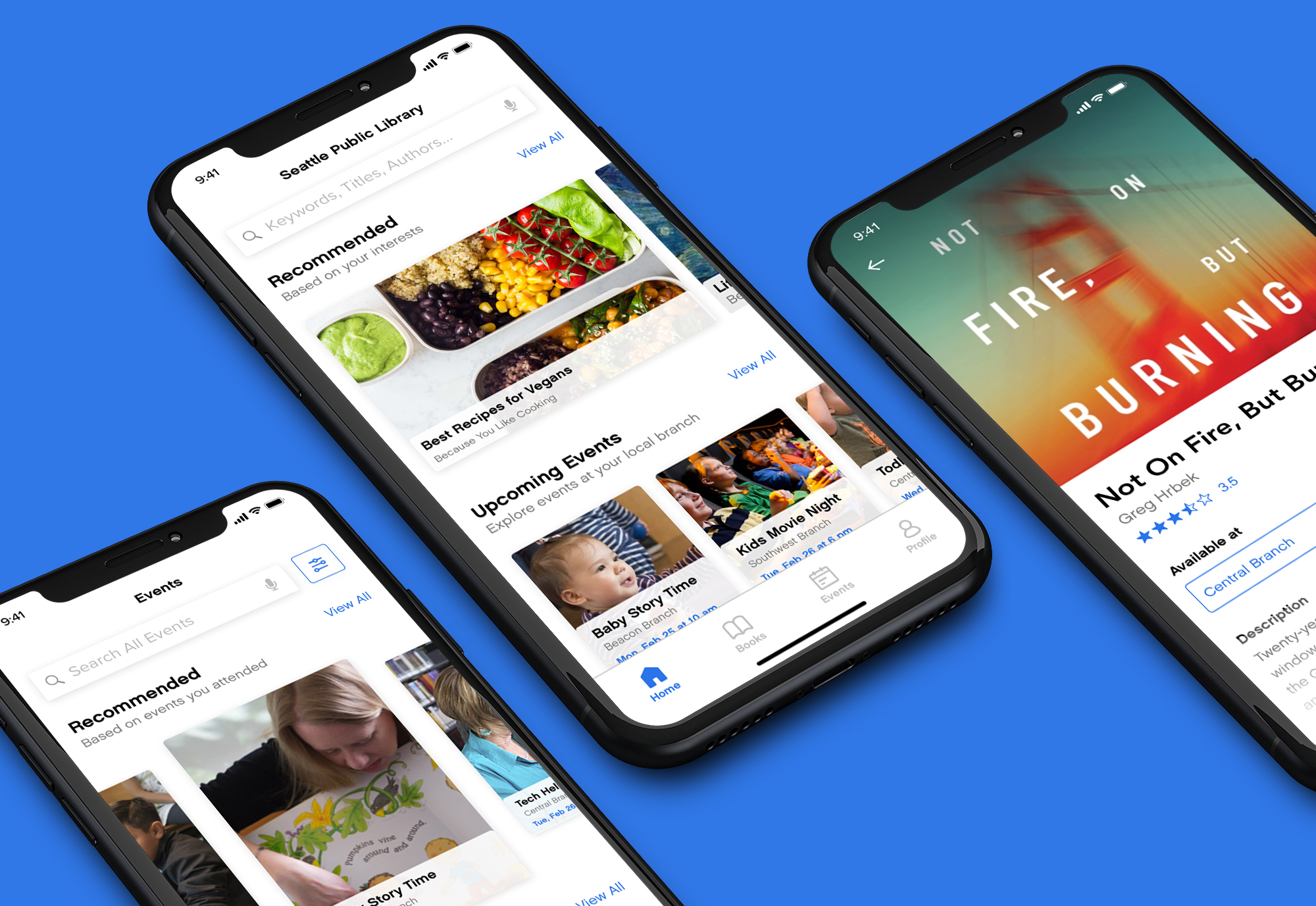
Final Design and Features
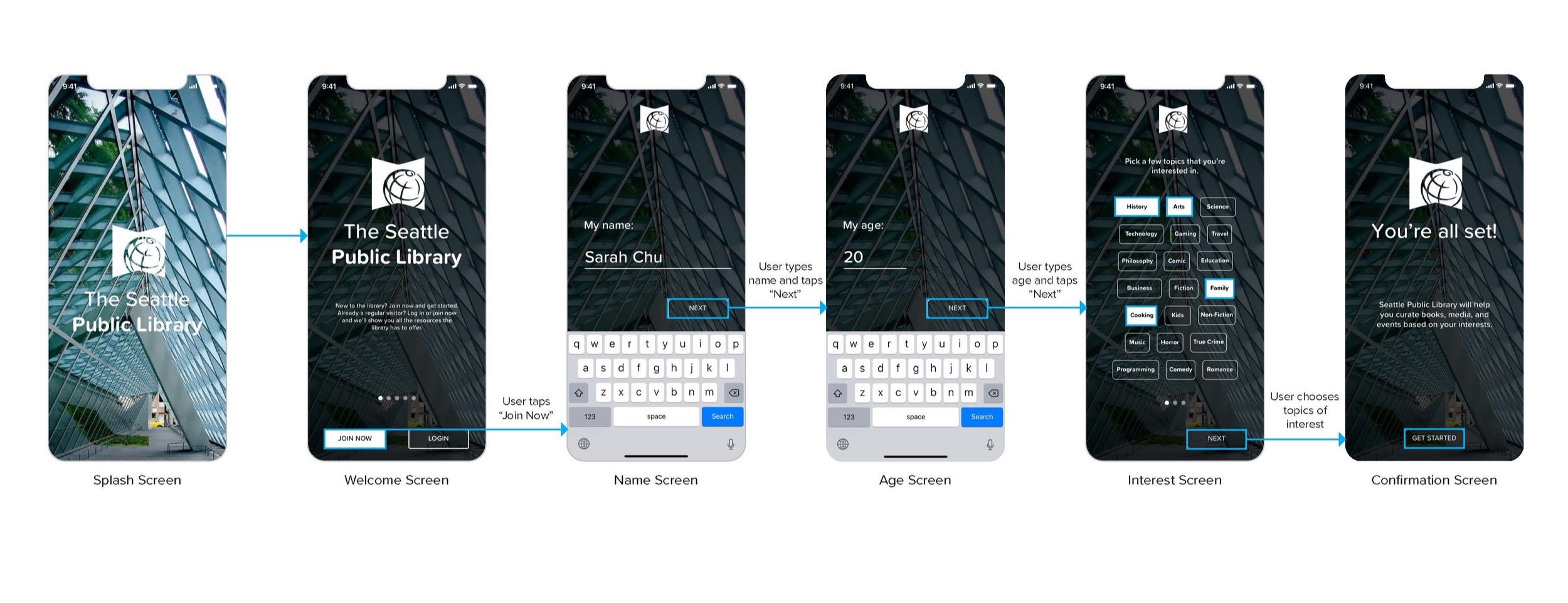
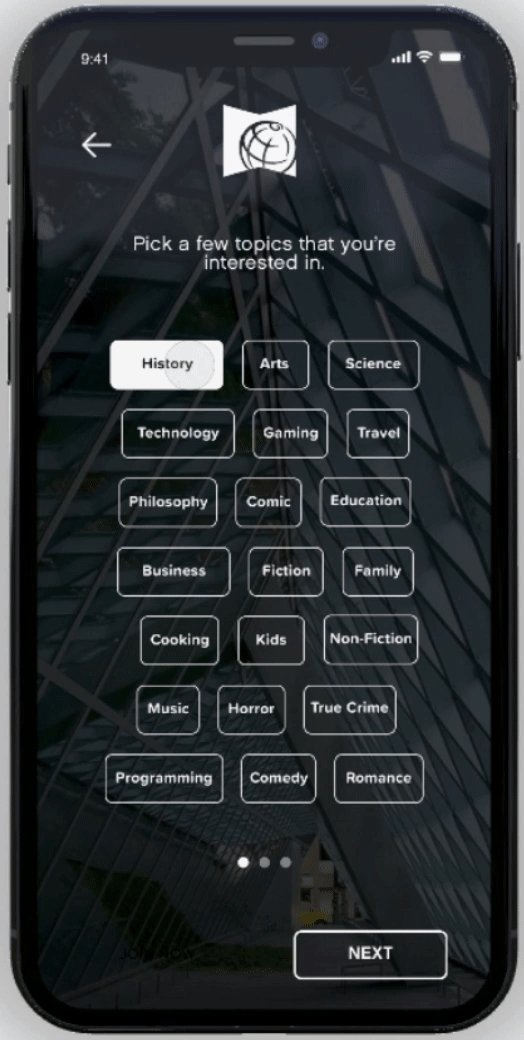
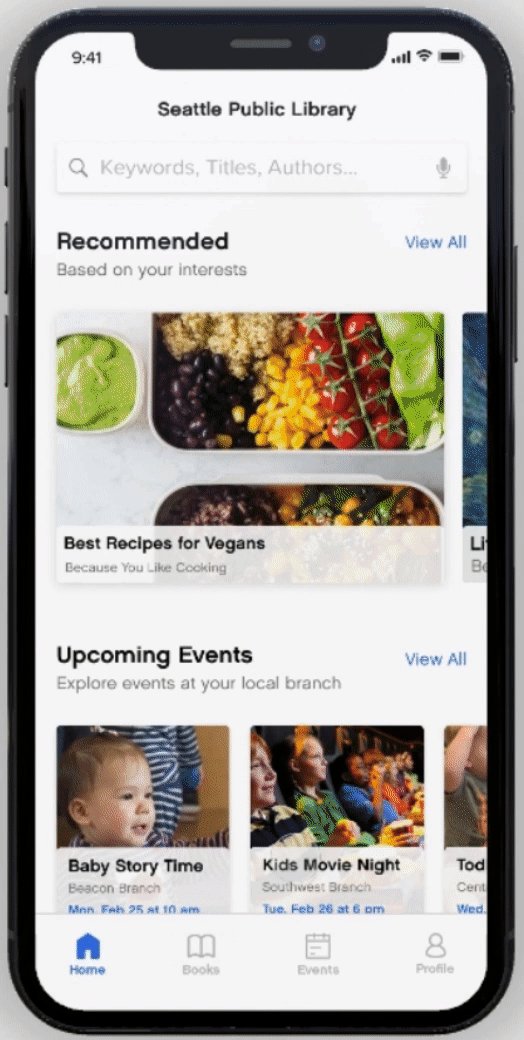
Onboarding Experience
Once user completes onboarding questions, suggestions on events, books, and other library resources will appear on the app based on their preferences.


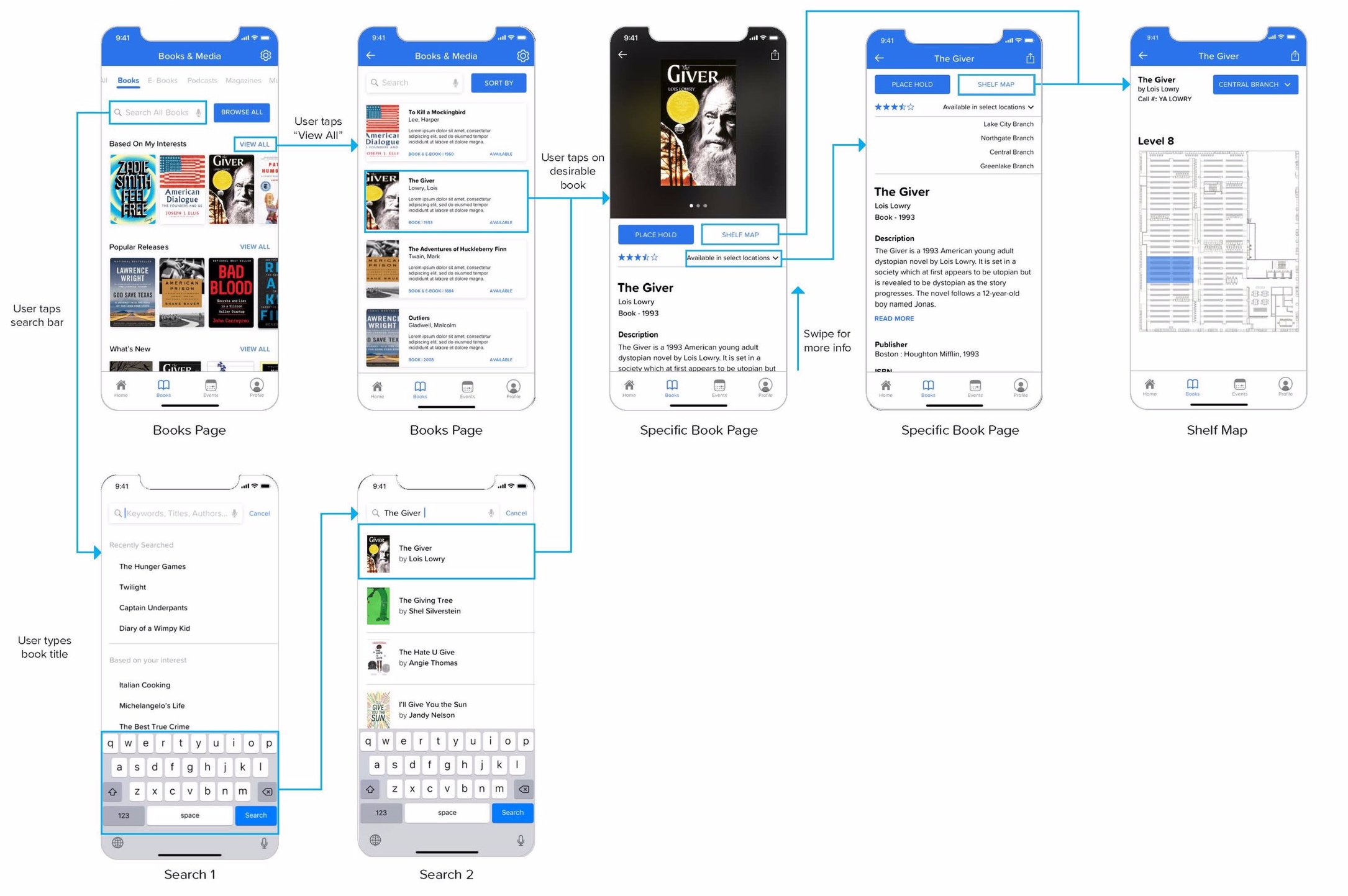
Search Functionality
Decisive user can search for specific book name using the search bar functionality which also shows search history and recommended book names.
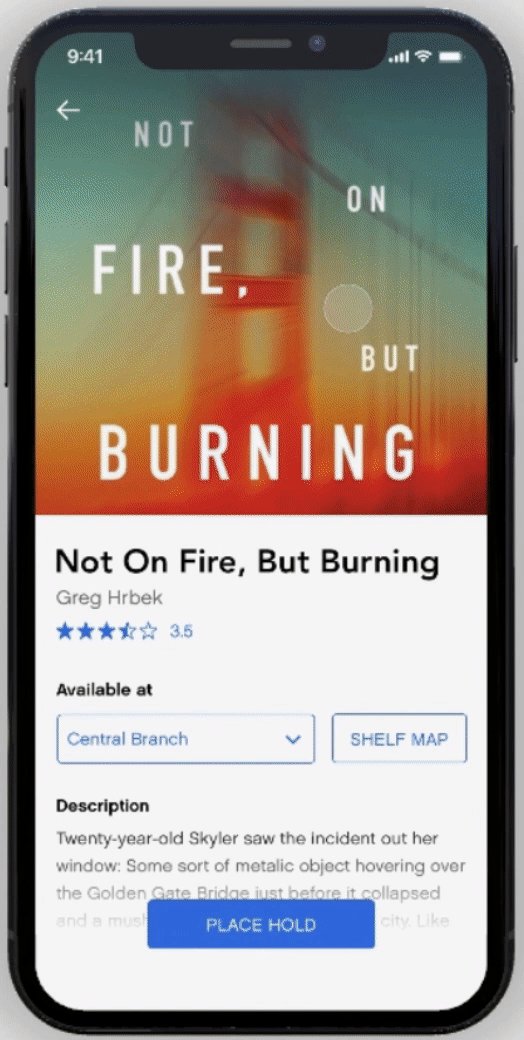
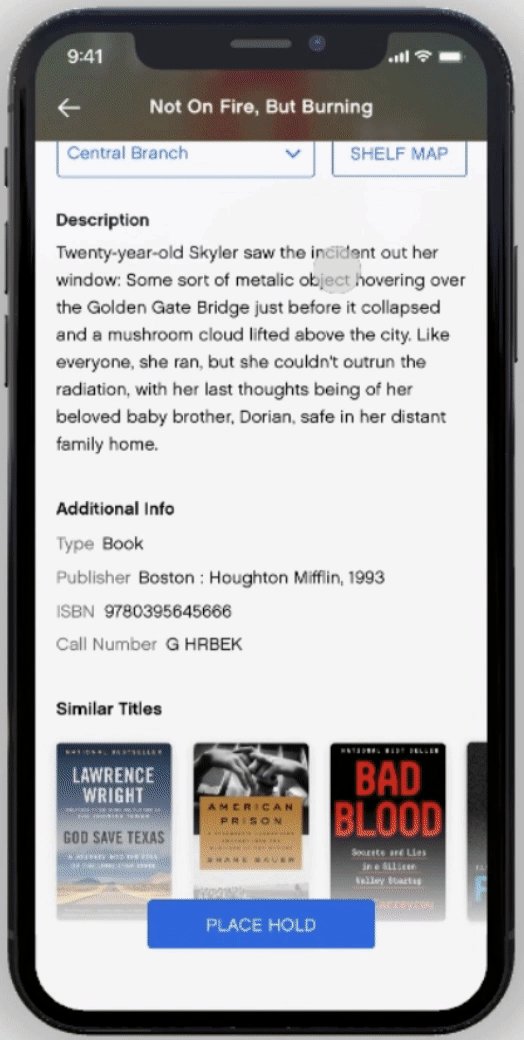
Recommended Books and Details Page
Explorative user can discover different books by looking at recommendations and reading more details on the book’s details page.


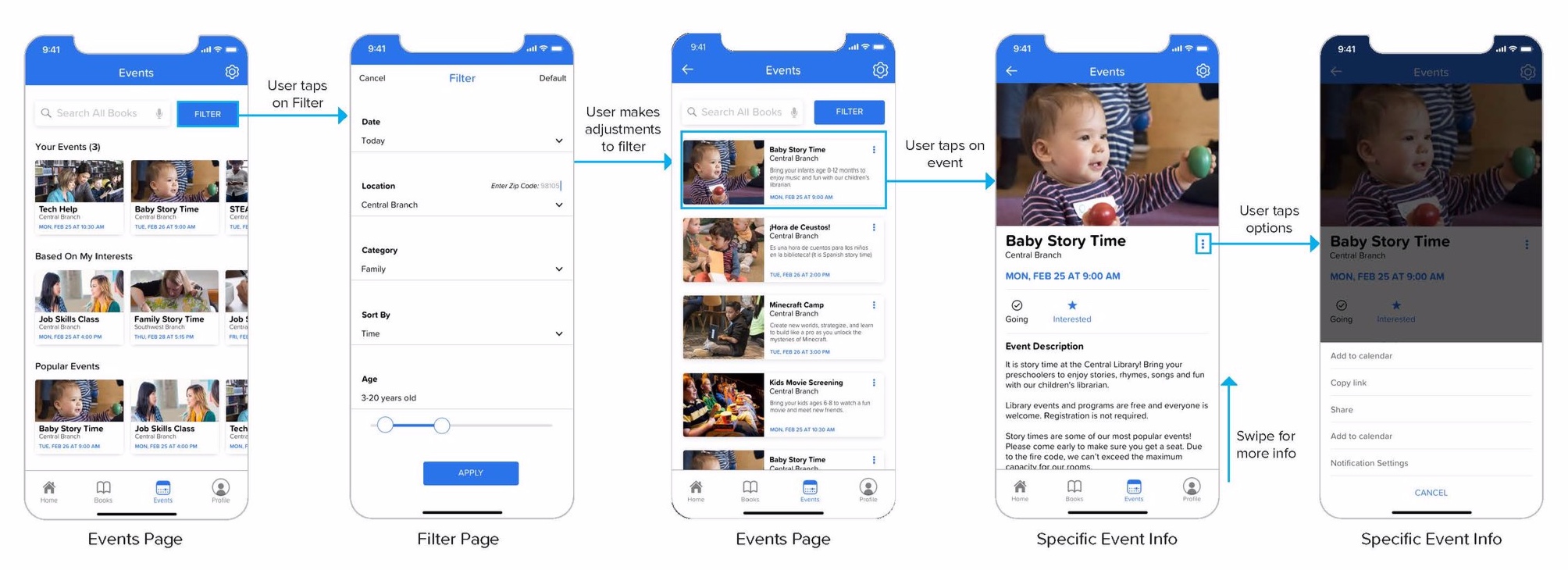
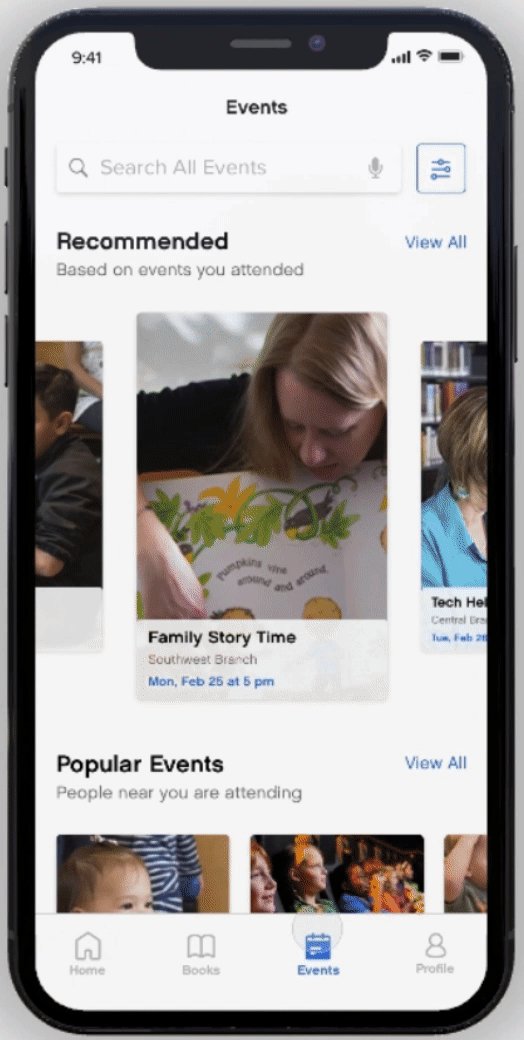
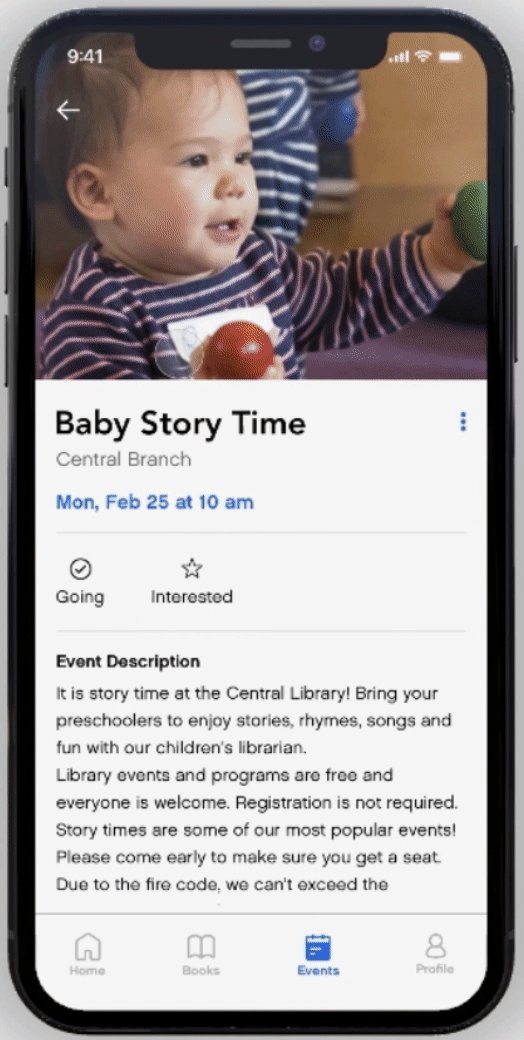
Filtering Event Preferences
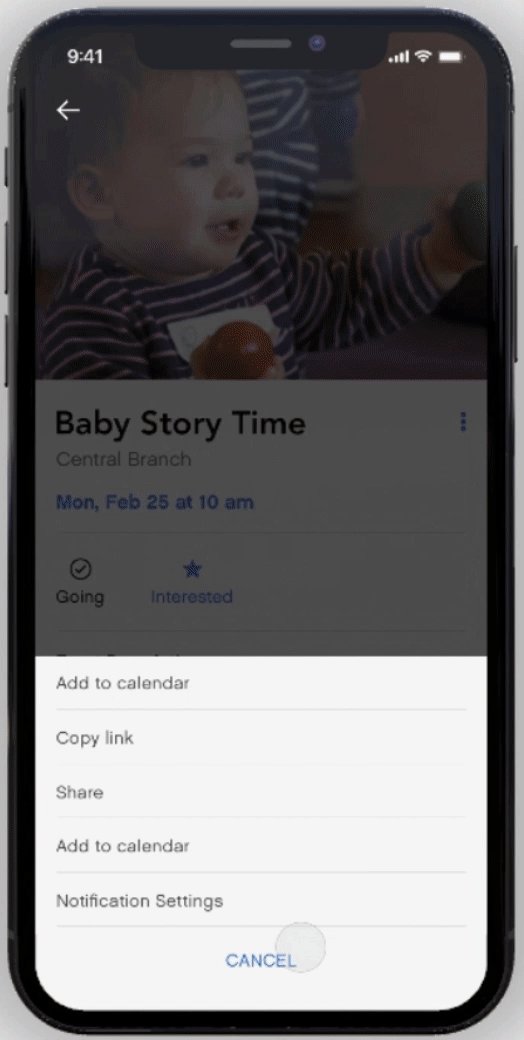
Explorative user can navigate through library events page, filter based on their preferences, and view more details on event detail page.
Reflection
I very much enjoyed working with my team. We collaborated on all parts of the project from user research to prototyping. Once we entered the iteration phase and divided the pages along the three of us, we experienced some challenges in unifying the app design. Over time, we learned that using symbols in Sketch is the most efficient way for us to collaborate and it turned out to work pretty well.
During the iteration phase I mainly worked on the event browsing pages. It was important for me to look back at our research and user profiles to make sure the event browsing experience is intuitive. I added a filtering system that helps explorative users get event suggestions based on their interests and needs. In addition, I created Interested and Going buttons for a smoother RSVP experience. I also added an option to add an event to calendar for reminders and easy access to event information.
The library offers many other resources that we did not touch on that I wish we had more time to learn about. If we had more time, we would have explored more areas and resources in the library to add on to our task flows.